
Siguiendo el escurridizo sendero que conduce al mundo de la escritura en el mundo digital, el camino pronto conduce a las puertas de la tipografía. El primer encuentro ocurrió en esta entrada. En aquel momento expliqué brevemente el sistema de codificación de carácteres (character encoding system) con un objetivo principal claro y evedente, esto es, entender cómo se consiguió la representación de los signos típicos de la escritura en los sistemas informáticos y más concretamente, el proceso en el cual unos inputs eléctricos terminan convirtiéndose primero en una serie de códigos en binario para finalmente transformarse de manera inequívoca en toda una serie de letras, dígitos y símbolos. Por otro lado, también cabía destacar un objetivo secundario que actualizaba el sentido de aquel post, es decir, que había que destacar dentro de la historia de la informática aquellos sistemas más importantes o que a día de hoy siguen sobreviviendo y coexistiendo con el sistema Unicode.
Tipografía. Una breve introducción
El siguiente paso es entender a rasgos generales la tipografía, especialmente de cara a los medios digitalizados. La tipografía empezó haciendo referencia al estudio gráfico de los tipos en el contexto de las imprentas del siglo XV. La palabra está conformada por dos vocablos griego, τύπος y γράφω. El primero se puede traducir como golpe, presión, marca, relieve y contenido aunque también puede usarse para referir a un patrón o modelo. El segundo corresponde al verbo escribir, aunque también puede usarse para expresar el acto de esbozar, dibujar o redactar. En el contexto homérico se usaba para designar el acto de arañar o cortar sobre una superficie.
Los tipos o tipos móviles [1] eran los objetos de metal (aleaciones con plomo, estaño y antimonio principalmente) que tenían en una de sus caras la imagen en relieve (e invertida especularmente) de la letra o signo que tenía que ser marcada sobre el papel. Su invención fue atribuida inicialmente a Johannes Gutenberg (c.1400–1468) aunque posteriormente se descubrió que antes ya habían sido usados en otras imprentas europeas. Es importante subrayar también que la imprenta contó con antecedentes técnicos lejanos, como los tipos imprimibles encontrados en China entre los cuales podemos hacer mención de figuras clave como Bi Sheng (990–1052).
Posteriormente, la tipografía como disciplina se extendió, auspiciada por los avances técnicos, a todas las modalidades de reproducción de palabras y signos, entendiéndose desde un punto de vista académico como la materia dentro del cual se analizan todo los contenidos teórico-prácticos e históricos referidos a la representación visual de las palabras y los textos. También se empleó dicha terminología como una parte dentro del diseño gráfico que estudia los distintos modos de optimizar la transformación de mensajes verbales en mensajes gráficos en su dimensión técnica, funcional y humanística.
Terminología. Tipos y fuentes tipográficas
El término tipografía por tanto hace referencia más al estudio de este campo, al conjunto de técnicas o a la tipografía entendida como disciplina académica. No obstante, en el ámbito cotidiano, se ha usado de manera equívoca la palabra tipografía para referirse al conjunto de tipos o su diseño. En el mundo anglosajón se usan algunos términos como Type Design y Typeface entre otros. Type Design hace referencia a la creación de caracteres tipográficos, a su diseño mientras que Typeface o letterform alude a la forma y los detalles que poseen todos los conjuntos de letras, números y signos. Typeface no debe confundirse con Font. Éste hace referencia no a los detalles de su diseño sino a un conjunto específico de tipos. Actualmente, aunque ambos se suelen usar como sinónimos, typeface se suele usar para referirse a la producción del archivo tipográfico mientras que font al diseño estilístico de los carácteres. La tipometría, por otra parte, es un área de la tipografía que se encarga de la medición de los signos tipográficos y sus espacios [2], algo que cobra especial relevancia en el proceso de maquetación y edición de textos.
-
Partes de una letra
En un conjunto de tipos digitales, por ejemplo, el muestrario o alfabeto de una misma fuente tipográfica, podemos encontrar toda una serie de sustantivos que designan la parte de una determinada letra. Por ejemplo, unos conceptos muy usados son los trazos, las astas, las ligaduras y las líneas. Los trazos son las líneas imaginarias que están en la base de la letra. El asta es de esta manera el trazo más característico que tenemos de una letra (puede ser vertical pero también oblicuo). Las ligaduras son los caracteres formados por la combinación de dos o más letras. Entre las líneas cabe destacar la línea de x, La altura de x en minúscula determina en su parte inferior la línea de base y en su parte superior la línea media. El conjunto de trazos, detalles y espacios abiertos o cerrados nos permite configurar todo un conjunto de características. También conviene tener presente la modulación, que es la orientación de una letra según el trazo.
Entre los trazos, por ejemplo, tenemos el ápice/vértice (el punto donde unen dos astas diagonales hacia arriba en A y hacia abajo en M-V), los brazos ( trazos cortos que salen del asta en F, T, Y), la cola (trazo corto que parte del asta), el perfil (líneas horizontales finas en A y H), los ascendentes (porciones de asta que sobresalen por arriba de la línea media en b, h, d), los descendentes (porciones de asta por debajo de la línea base), el hombro (trazos curvos en algunos caracteres), el cuello (el trazo que conecta el bucle), el ojal inferior de una g), el doble arco (asta curva de s) y la cruz (trazo horizontal que atraviesa el asta, f, t).
Entre los detalles tenemos los remates (pies o ángulos al final de los trazos), las uñas (remates en G, C, S), los picos (remates en algunos brazos como E, T, L), el terminal (terminaciones de un trazo sin remate), las lágrimas (terminación de un trazo rodondeada) y los apófiges (transición entre el remate y el asta). Por último, también hay espacios como la horcadura (espacio interior donde se unen dos trazos, como en K, V), el bucle (forma redondeada que describe una forma/contraforma, b/d-p/q) y el contrapunzón (espacio en el interior de una letra).
-
Tipos, fonts y glifos
En el contexto de las imprentas tradicionales, cada font era el conjunto específico de unos tipos de acuerdo también a su tamaño [3]. Actualmente, especialmente en el contexto digital que permite el uso del diseño vectorial, una misma font abarca diferentes tamaños de un mismo conjunto de caracteres. En español se suele emplear la palabra fuente y aunque este término se ha ido asentando, la terminología no está suficientemente fijada y hoy todavía se suelen emplear anglicismo para evitar ambigüedades. En esta entrada se usará o bien el anglicismo font o en su defecto fuente tipográfica.
También conviene aclarar que aunque usamos el término tipo (type), en el ámbito digital o informático se suele emplear el término glifo para designar la representación gráfica de un carácter. Es decir, el carácter, como algo más abstracto, sería la unidad textual (por ejemplo, «a»), un carácter que puede representarse por diferentes glifos (a, a, a). Conviene recordar que entre los caracteres que permite representar una determinada fuente tipográfica, no sólo se encuentran letras en mayúscula, minúscula y numerales sino que también debe disponer de un conjunto amplio de signos ortográficos y de puntuación, incluyendo símbolos matemáticas y otros tipos de ornamentos o dingbats.
Fuentes tipográficas
Las fuentes tipográficas en el ámbito informático se encuentran con formatos específicos, archivos que guardan información específica sobre sus glifos y que permiten su manejo en entornos digitales. Son tres los principales tipos de archivos que vamos a encontrar aunque los TrueType y los OpenType Font van a ser en la actualidad los más comunes. También existen archivos más antiguos que utilizan mapas de bits aunque el principal fuerte que presentan este tipo de formatos modernos es que permiten escalar las imágenes en diferentes tamaños, algo que se consigue mediante el uso de las curvas de Bézier (cuadráticas o cúbicas), una técnica muy extendida en el uso de gráficos vectoriales.
PostScript. Conocido como PostScript Type 1. Es un formato inicialmente creado en 1984 por Adobe para el lenguaje PostScript y las impresoras. Este formato también era denominado PS1.
TrueType (TTF). Es un formato escalable desarrollado inicialmente por Apple a finales de los 80 y que posteriormente fue utilizado por Microsoft. Entre sus fuentes tipográficas más reconocibles podemos mencionar Times New Roman, Arial y Courier New. Los archivos tipográficos tienen principalmente la extensión ttf aunque también pueden tener dfont o tte.
OpenType Font (OTF). Es un formato escalable iniciado a principios de los 90 por Microsoft y posteriormente junto con Adobe a partir de 1996. Se creó como para sustituir a los tradicionales TrueType y PostScript. A partir de 2005 se inició el proceso para convertirse en un estándar abierto por la ISO. Las extensiones de los archivos pueden ser otf, otc, ttf o ttc.
Familias y estilos
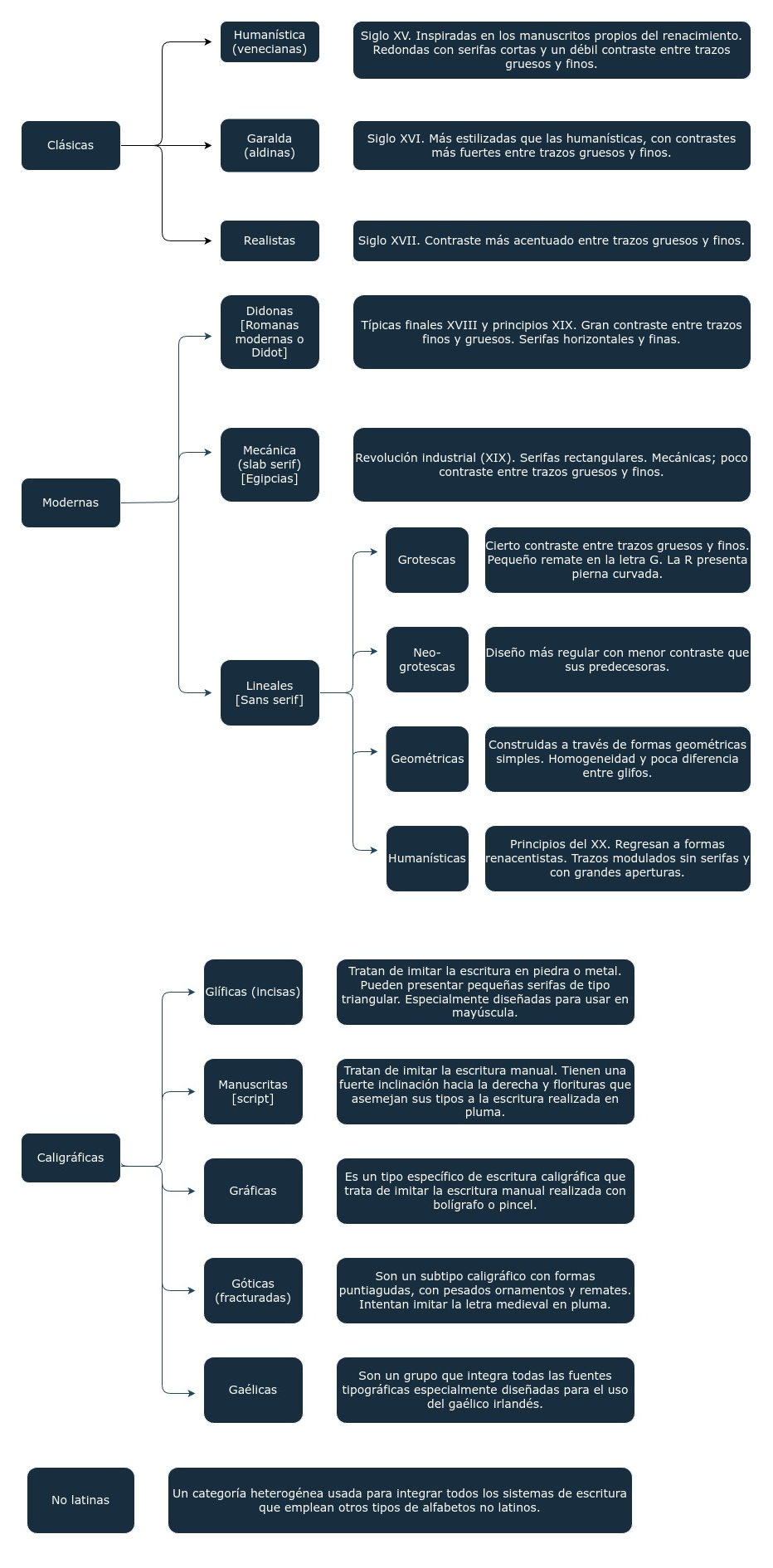
Las fuentes tipográficas se suelen agrupar en familias (Font Family) que conforman grupos de fonts con rasgos estilísticos similares y que a veces incluye variantes. Se pueden clasificar por su forma o por su estilo. Los estilos hacen referencia normalmente a estilos creados en un momento dado, es decir, a la historia de la propia evolución tipográfica. En este apartado he optado por usar la clasificación tipográfica de Thibaudeau porque es simple y esquemática. De cara a estudiar de manera más completa la tipografía conviene tener en cuenta la clasificación Vox-ATypI o la DIN16518. A continuación se presenta la clasificación genérica de Thibaudeau seguida de una tabla con el modelo Vox-ATypI.
-
Familias tipográficas
Serif: Hace referencia a la presencia de remates o serifas, ornamentos presentes en los extremos exteriores de las letras. Las familias serif más conocidas son las Arial y la Times New Romans.
Existen multitud de tipografías con serifas. Las hay con serifas triangulares, como las tipografías romanas antiguas, con serifas modernas (Didot) y con serifas cuadrangulares, como las tipografías egipcias (mecanas).
Sans Serif: Significa literamente sin serifas. Son letras que no cuentan con los remates de las anteriores y por tanto, sacrifican parte de su estilismo o elegancia por la simplicidad. Por ello son llamadas también de palo seco. Aquí se sitúan las familias Verdana y Tahoma.
Dentro de la familia Sans Serif, hay otros tipos de fuentes tipográficas sin serifas. Por ejemplo, las geométricas se constituyen de una manera simple, bajo formas geométricas y con trazos homogéneos; las neo-grotescas presentan algunas modulaciones y las humanistas sí exhiben modulaciones en sus trazos.
Monospace: Las fuentes tipográficas monoespaciadas son aquellas en las que todos los caracteres ocupan el mismo espacio, otorgando una homogeneidad que fue especialmente diseñada para el lenguaje informático y las tareas de programación. Dos ejemplos son la fuente tipográfica Roboto Mono (familia Roboto) y Space Mono.
Script: Llamadas también rotuladas o manuscritas, imitan la escritura a mano en cursiva, con ligaduras y serifas propias de una manera de escribir elegante. Dentro de las script, aunque a veces separadas en un grupo aparte, tenemos las tipografías caligráficas, que además de imitar la escritura a mano, añade todo tipo de florituras y remates, inclinando más el estilo
Decorative: Son todo un conjunto heterogéneo de fuentes tipográficas decorativas que incluyen dibujos, símbolos, letras con decoraciones varias o ejemplos de diseño aplicado a la tipografía.

Algunas fuentes tipográficas pueden venir con un archivo o con varios que representen diferentes variantes de diseño.
-
Variantes de una misma fuente tipográfica
Redondas: También llamadas romanas, son tipos los tipos básicos que se usan en textos normalmente.
Cursivas: Llamadas también itálicas o bastardillas (Italic en inglés). Tratan de imitar la letra manuscrita y por eso tienen un diseño inclinado hacia la derecha.
Negritas: En inglés se utiliza el término bold. Son iguales que las redondas pero con un trazo más grueso. Están especialmente indicadas para títulos y subtítulos.
Otros: Algunas fuentes tipográficas incluyen otro tipo de variantes como versiones más estrechas o anchas (espaciadas) del tipo redondo original o modificaciones que afectan al grosor. Por ejemplo, tenemos variantes que incluyen Regular para hablar del grosor normal, habiendo varios grados por debajo (Book, Light y Thin) y por arriba (Semibold, Bold, Extra Bold y Black), además de combinaciones con las anteriores, como formas cursivas o itálicas de una variante específica.
Algunos ejemplos históricos
1) Grupo clásicas
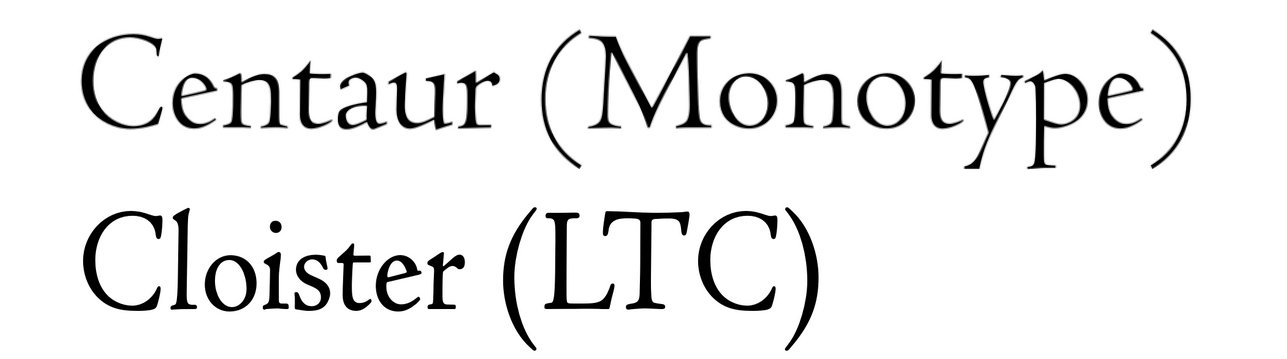
- Humanísticas
Centaur: Dibujada por Bruce Rogers en 1914, inspirada en los tipos usados por Nicolas Jenson para el diseño de la Oxford Lectern Bible (c.1470) y por los usados Francesco Griffo en 1495 para el libro De Aetna de Pietro Bembo. En 1929 fue adaptada por Monotype Corporation Ltd. Como versiones de esta fuente podemos encontrar algunas como la Metropolitan (LTC) y la Jenson Recut.
Cloister: Diseñada por Morris Fuller Benton acerca de 1913. Se basó en cierta medida en los trabajos del impresor Nicolas Jenson en la Venecia del siglo XV. Posteriormente fue digitalizada por URW y P22 [4]

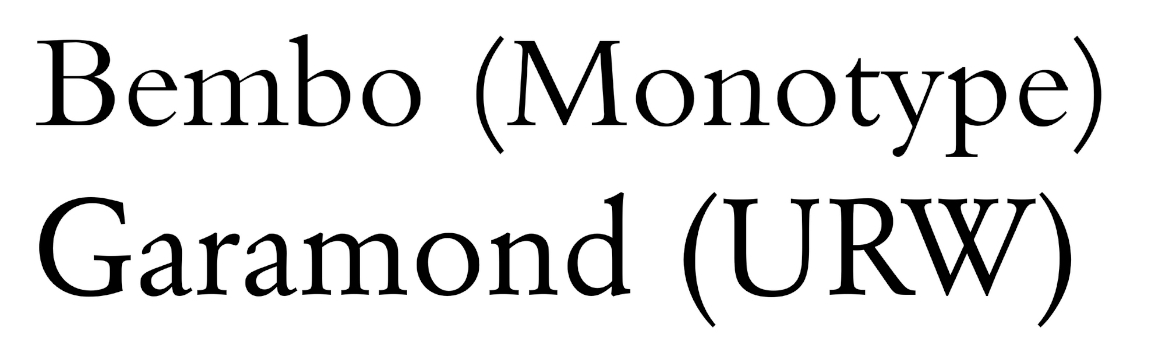
- Garaldas
Bembo: Fue un tipo creado por la Monotype Corporation en 1929, inspirándose en los tipos que Francesco Griffo (c.1495) diseñó para Aldus Manutius. El nombre fue dado por la publicación más antigua encontrada con estos tipos, un libro de poemas de sacerdote Pietro Bembo.
Garamond: Creada por Claude Garamond en la Francia del siglo XVI. Los tipos fueron posteriormente rescatados, recopilados y reeditados por varios autores. Uno de los diseños más conocidos fue la que realizó Stempel en 1924.

- Realistas (de transición)
Baskerville: Diseñada por John Baskerville en 1757. Es un tipo de transición entre el estilo antiguo Caslon y los modernos Bodoni y Didot.
Times Roman: Diseñado por Stanley Morison, Starling Burgess y Victor Lardent en 1931 para el periódico londinense The Times. El diseño estuvo basado en una fuente sin serifas denominada Platin Font. Posteriormente fue reproducida por Lynotype (Times Roman), Monotype (Times New Roman PS) y URW (Nimbus Roman No9 L).

2) Grupo Modernas:
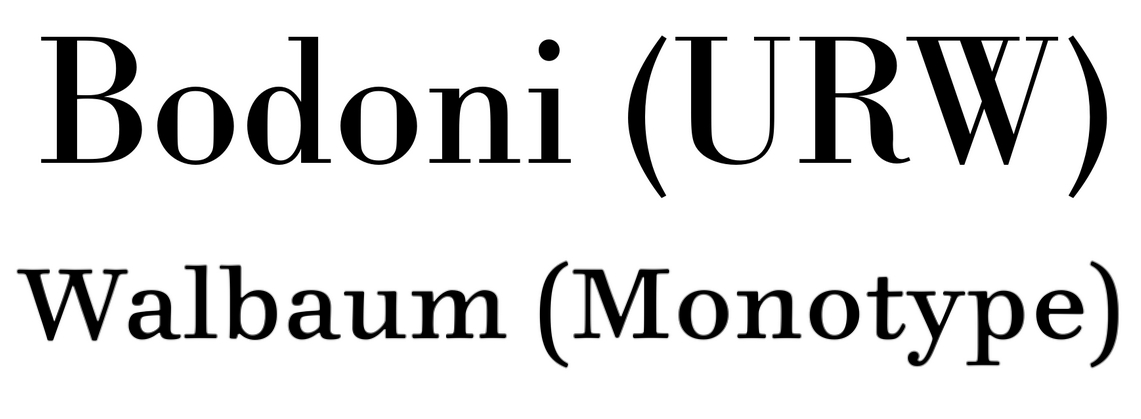
- Didonas
Bodoni: Diseñada por Giambattista Bodoni a finales del siglo XVIII.
Walbaum: Creadas por Justus Erich Walbaum a principios del siglo XIX, basándose en los diseños previos de Didot y Bodoni. Además de Monotype, también fue adaptada por Linotype, H. Berthold AG y personalidades multifacéticas como František Štorm.

- Mecánica (slab serif)
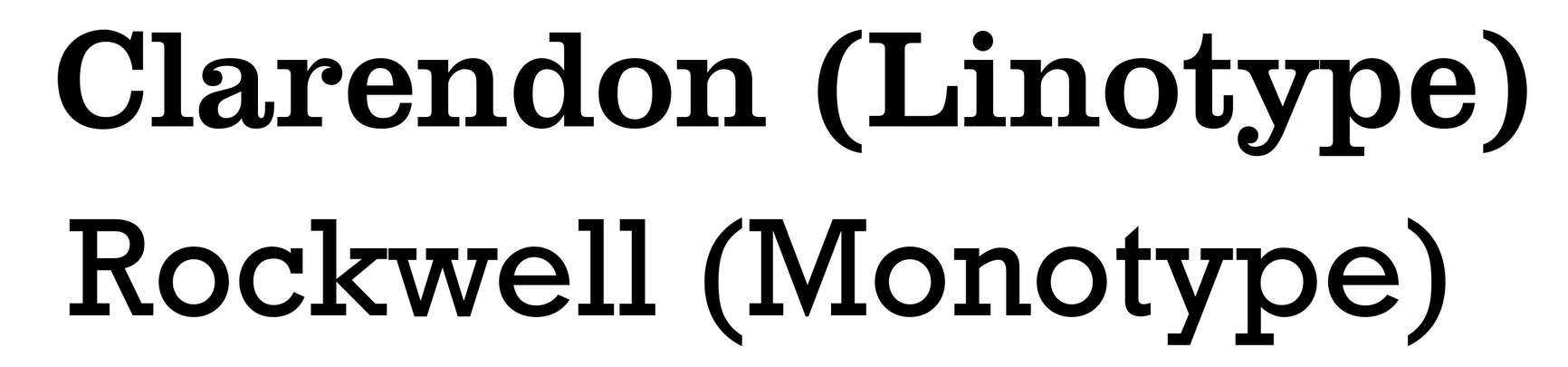
Clarendon: Creada en 1845 por el diseñador Robert Besley para Thorowgood and Co. En 1906 pasó a manos de Stephenson Blake. En 1953 Hermann Eidenbenz realizó una versión que fue editada primero por Haas & Stempel y posteriormente por Linotype. En 1960, Monotype rediseñó el tipo como New Clarendon.
Rockwell: Diseñada directamente por Monotype en 1934. Algunas versiones de este tipo son Geometric Slabserif 712 (Bitstream) y Rokkitt (Vernon Adams).

- Lineales (sans serif): Subgrupo que a su vez integra grotescas, neo-grotescas, geométricas y humanistas.
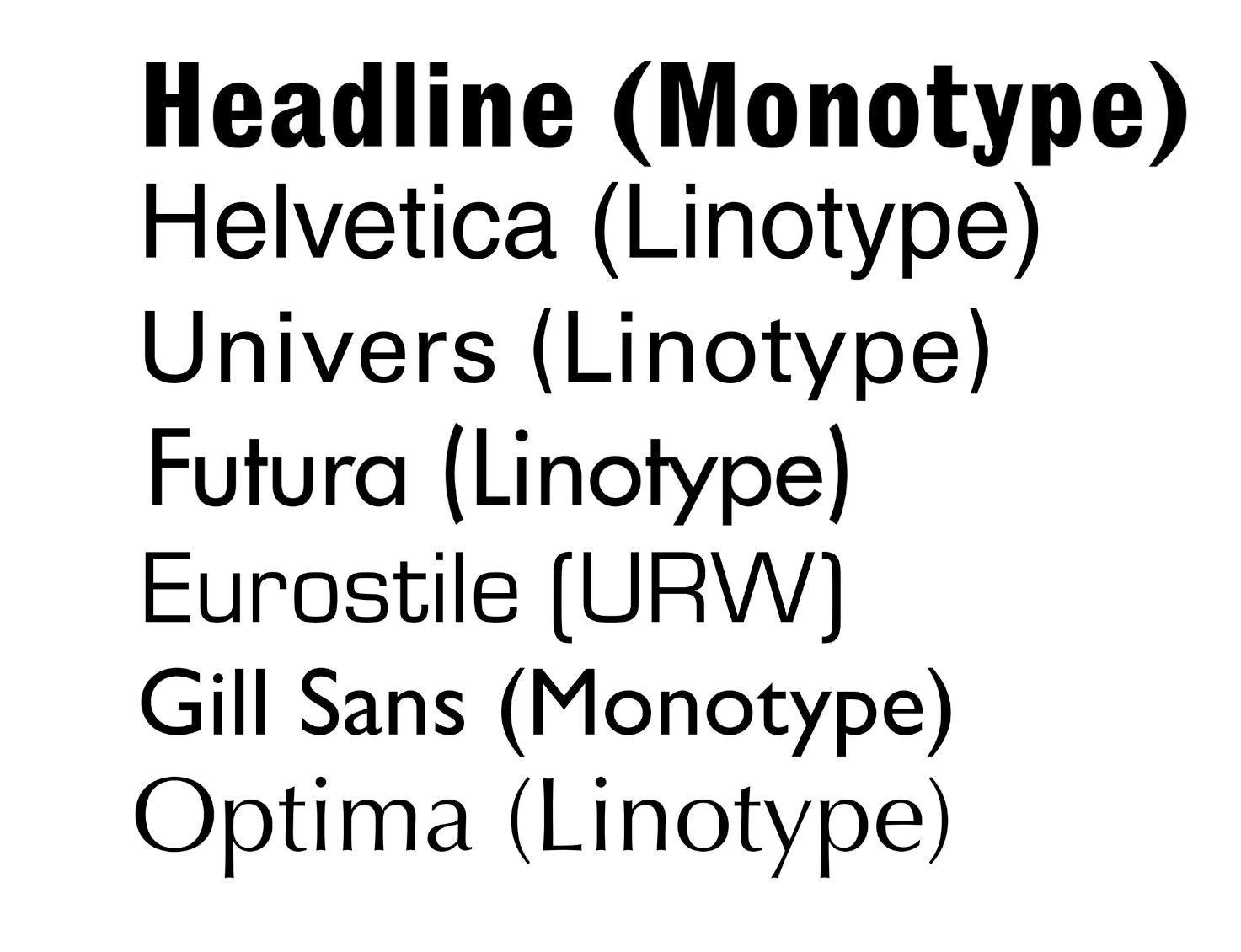
Headline (grotesca): Este tipo fue diseñado por Monotype en 2001 siguiendo la tradición grotesca inglesa del siglo XIX. Está inspirada en la Grotesque no. 9 Audaz de la fundición Stephenson Blake.
Helvética (Neo-grotesca): Desarrollada por Max Miedinger y Edouard Hoffmann en 1957 para la fundición Haas. Inspirada en la Akzidenz Grotesk (también conocida como Berthold) inicialmente fue denominada Neue Haas Grotesk. La letra tipográfica Arial fue una adaptación de la Helvetica (en concreto, de una copia denominada Monotype Grotesque 215) realizada por Robin Nicholas y Patricia Saunders en 1990 para Monotype.
Univers (Neo-grotesca): Creada por Adrian Frutiger en 1957 para la fundición Deberny & Peignot. Posteriormente fue producida por Linotype.
Futura (Geométrica): Diseñada por Paul Renner en 1927 para la fundición Bauer types. Estuvo influenciada por la estética Bauhaus. En la actualidad Bauer Types es dueña de sus derechos. Como curiosidad, fue usada en la serie Utopia (2013–2014).
Eurostile (Geométrica): Diseñada por Aldo Novarese y publicada por URW.
Gill Sans (Humanistas): Creada por Eric Gill para la fundición Monotype sobre 1930. Su diseño está basado en la Johnston Underground utilizada en el Metro de Londres. Desde 1999 la podemos reconocer como la letra usada por el Gobierno de España.
Optima (Humanistas): Creada por Hermann Zapf en 1955, inspirándose en la escritura objeto de estudio de la paleografía latina aunque con unos rasgos más estilizados y alargados. Entre sus copias podemos mencionar la Zapf Humanist (Bitstream), Optane (WSI Font) y Opulent (Rubicon).

3) Grupo Caligráficas
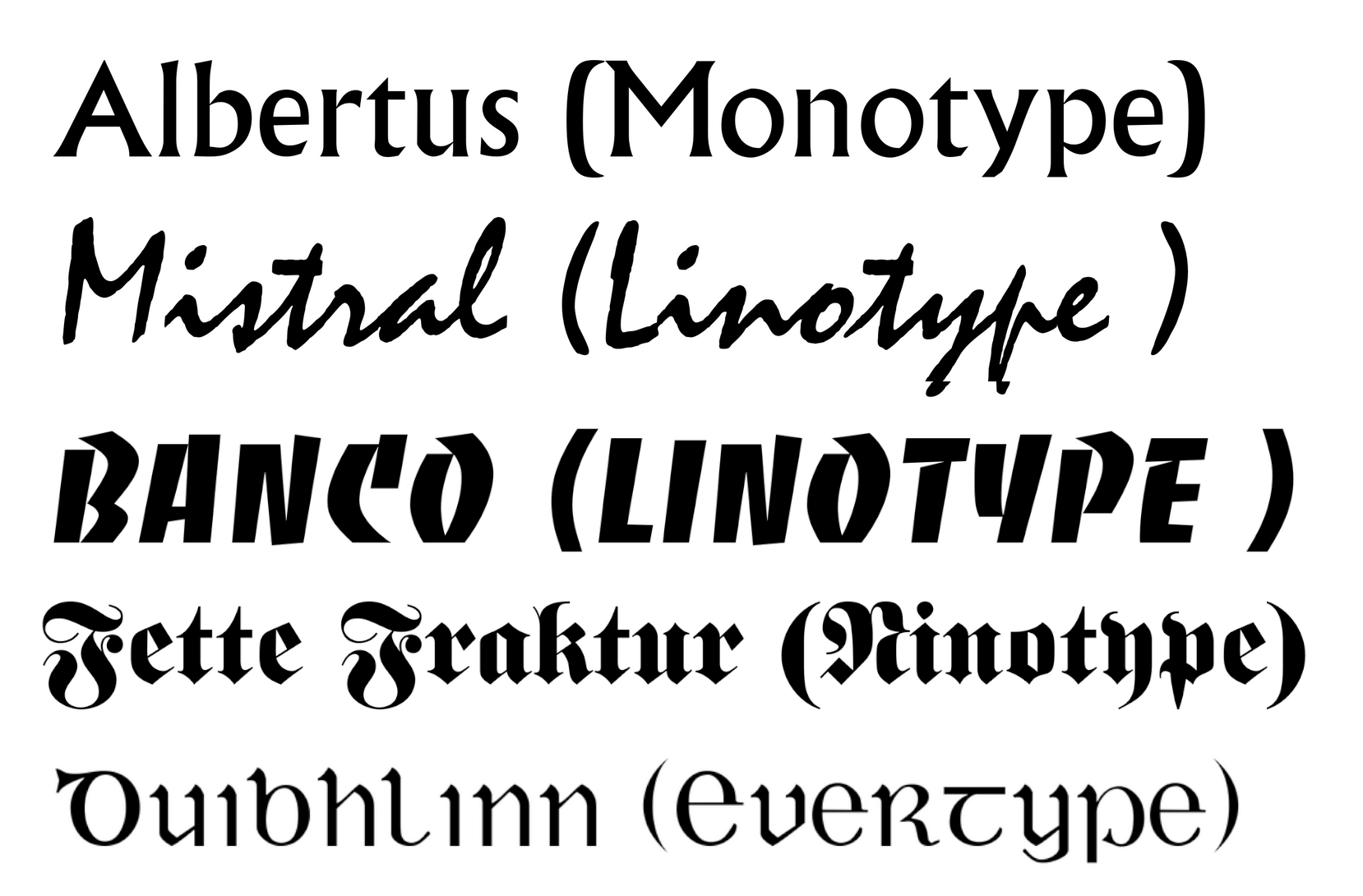
Albertus (glífica o incisa): Diseñada por Berthold Wolpe para Monotype.
Mistral (manuscrita): Diseñada por Roger Excoffon y publicada por la Fonderie Olive en 1953 y por la Amsterdam Type foundry en 1955. Como curiosidad podemos decir que fue usada en la película Drive (2011). Una versión de Mistral es Staccato 222.
Banco (gráfica): Diseñada por Roger Excoffon para la Fonderie Olive en 1951.
Fraktur (Gótica, fracturada o blackletter): Se refiere a todo un subgrupo de escritura gótica adoptada por Alemania entre los siglos XVI y XIX.
Duibhlinn (Gaélica): Diseñada por Michael Everson y publicada por Evertype.

Bibliografía
Herrera Rivas, C., & López Parejo, A. (2008). Introducción al diseño. Publicaciones Vértice SL.
Pizarro, F. G. (2019). Hacer y componer: Una introducción a la tipografía. Ediciones UC.
Links de interés
ATypI. https://atypi.org
Planète Typographie. https://planete.typographie.org
[1] Eran denominados tipos móviles porque cada tipo podía ser utilizado y montado individualmente, de tal manera que para cada página, primero debían ser montados los tipos en su combinación específica.
[2] Tradicionalmente, el cuerpo de un tipo y las interlíneas se agrupaban por las denominadas escaletas. En los medios digitales, este escalado viene traducido en diferentes puntos (pt) de un mismo glifo.
[3] Es decir, que un conjunto de tipos con un tamaño específico correspondían a una misma font, mientras que otros que tuvieran el mismo diseño pero que eran de un tamaño ligeramente distinto correspondían a una font diferenciada.
[4] Lanston Type Company (LTC), fundada en 1887 por Tolbert Lanston fue finalmente adquirida en 2004 por P22 Type Foundry.
